vi-ta
[vi-ta hair design] WEBサイトリニューアル
- CREDIT
- Producer
- 黒図大輔
- Planner / Director
- 峯藤誠 / 濵田悠
- Art Director
- 黒図大輔
- Designer
- 深澤希林
- Frontend Engineer
- 増谷創 / 石野稜悟
東京の白金高輪・三田・田町を中心に店舗展開している、ヘアサロン vi-ta hair design のWebサイトリニューアルを担当いたしました。
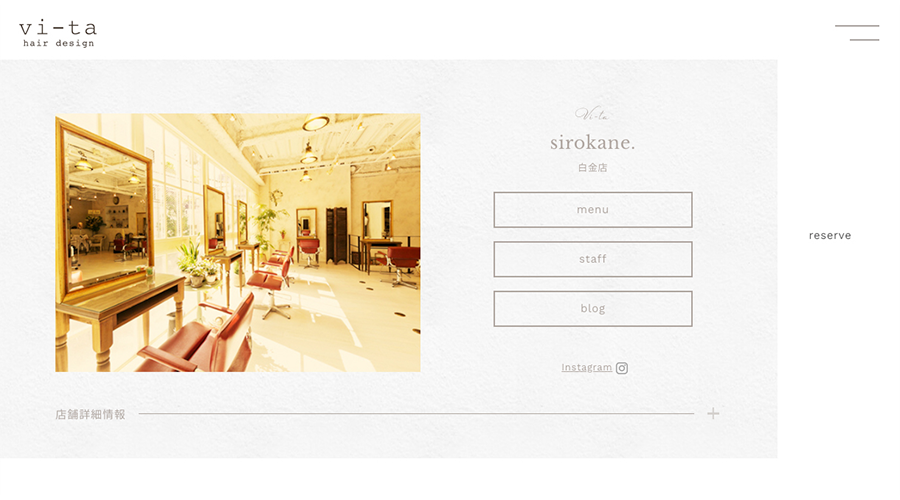
昨年の新店舗オープンに伴いWebサイトも一新。店舗の明るい雰囲気と清潔感、心地よさを感じられる大人の洗練されたデザイン、そして訪れるユーザーの使い勝手と、更新性の良さに注力しました。
風合いある白をベースに繊細なラインやフォント使いで上品なミニマルデザインに。
お店の特徴でもある、シャビーシックなテイストと、ホワイトをベースに、クリーンで上品なデザインを目指しました。
ディティールにもこだわり、“さりげない上質なおしゃれ”を意識しました。
画像が映えるように、サイト全体の色味は抑えつつも、フォントを数種類使い分けてメリハリを出しています。また、手書き感のある筆記体のフォントを選定し、繊細なラインを加えてシンプルでありつつ優しさと上質感を生みだしました。
そして、世界観を妨げない、ゆったりと心地良い動きの演出にもこだわりました。TOPページキービジュアルの柔らかくフェードで切り替わる演出や、リンク部分に視線誘導として効果的につけている流れるラインの動きなど、デザイナーとエンジニアが連携して理想の演出をつくりました。

ヘアサロンの魅力が伝わるUX設計
今回デザインを担当したのは元美容師のデザイナーです。その経験を生かして、サロンで働くスタッフの顔が見える設計を重視しました。
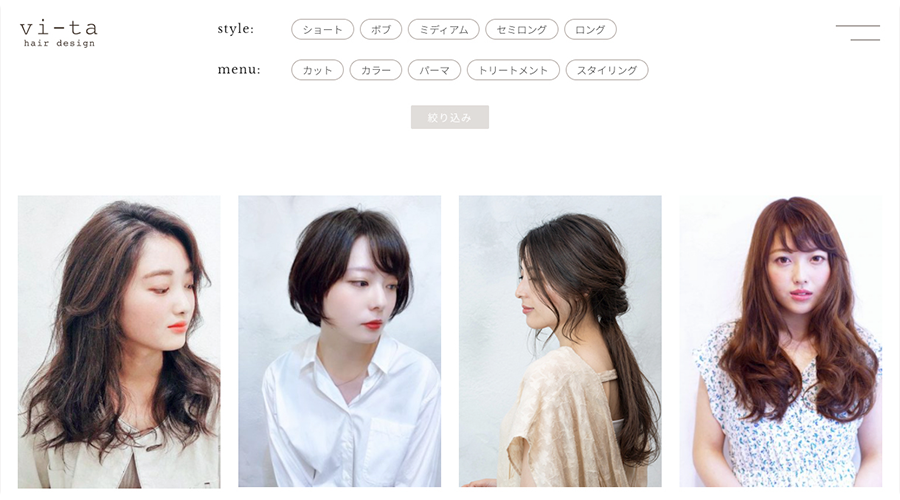
ギャラリーコンテンツでは各スタッフが更新したスタイルやスタッフ情報の紐付け、さらにスタイルや施術メニューのタグの絞り込み機能を追加しました。レイアウトはシンプルでありつつも画像を意図的に大きく多めに使用し、お店に訪れる前に、来店時のイメージを持てるように心がけています。

サイト運用の利便性と更新性の良さを追求。
更新作業の効率化を図るため、ほぼ全てのページをCMS(Contents Management System)化しました。MAPやインスタグラムまでCMS化していますが、慣れない更新業務をスムーズに行えるようにマニュアルを用意しています。
洗練された心地良さとヘアサロンの魅力をご覧ください。