TOKOSHIE×BULLET
「永久×バレット」ティザーサイト制作
- CREDIT
- Producer
- 岡村雅宏
- Planner / Director
- 伊藤蔵多 / 井上晴菜
- Art Director
- 黒図大輔
- Designer
- 諸岡美由起
- Lead Engineer
- 諸橋大輔
- Frontend Engineer
- 中村翔太 / 右近良平
創作ユニット・モリオン航空と、講談社、バンダイナムコアーツ、8millionによるメディアミックスプロジェクト「永久(とこしえ)×バレット」のサイトを担当いたしました。
キービジュアルを全面に、没入感のある世界観を表現
まるで「永久×バレット」の世界に佇んでいるような臨場感のあるサイトに仕上げました。
メインキャラクターである少女「永久10号」が座るその背景に流れるのは、画面いっぱいのPV映像。このPVを含めた独特な世界観をサイト全体で表現することで、高い没入感を実現し、ユーザーを「永久×バレット」の世界に一気に引き込む工夫をしています。
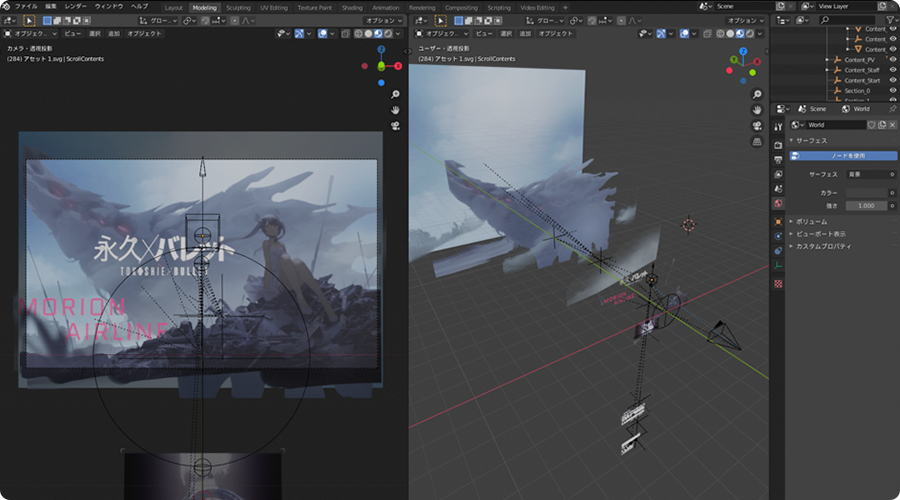
世界を最大限に魅せるために、9つに分けたレイヤー構造
特にこだわったのが、手前の永久10号と怪獣のPVが一体となって創り出す世界観の広がりです。擬似的に2Dのキービジュアルに9つのレイヤー構造の3D表現にする事で空間に奥行きを生み出しました。さらにマウス操作によってオブジェクトが左右に動くなど、その場に立っているかのような演出を可能にしています。

途切れないサイト展開と徹底的に創り込んだリアリティ
スクロール時のコンテンツ切り替えや背景のPV映像の変化にも没入感を途切れさせない演出を追求しました。
次々と切り替わる背景映像に合わせて永久10号の色彩に変化を持たせたり、背景のPV毎に消失点を維持したり、カーソルの光による永久10号への影響、空の雲の流れ、手前のオブジェクトの動きなど、繊細な演出の重なりでその瞬間の細かい一体感を生み出し、リアリティを感じられるようにしました。


WebGLからHTML要素へのつなぎこみも一体感を維持するために注力したポイントです。
動画のポップアップにはベクター形式の画像フォーマット、SVGを駆使してグリッジ演出を施し、WebGLとの境界線を感じられないよう配慮しました。
ぜひ臨場感のある公式サイトで、「永久×バレット」の世界観を楽しんでみてください。
© Tokoshie Bullet Project
モリオン航空 / 講談社 / バンダイナムコアーツ / エイトミリオン